Author’s note: This is the first of three articles about wireframes and mockups. This article covers what wireframes and mockups are, the next article will discuss when to use wireframes and when to use mockups, and the last will cover how to do wireframing and how to do mockups.
On at least a weekly basis as we work with customers who are building a complex web project we will tell them, “We recommend doing wireframes for this project.” About 80% of the time we hear the response, “Yes, we already have done them.” However, when the customer shows us what they have done they show us mockups, not wireframes.
So what is the difference between a wireframe and a mockup? In a nutshell:
- Wireframes are about functionality
- Mockups are about look and feel
Wireframes are used to show the functionality of a site. It is a full skeleton of what the site will look like. It is analogous to a blueprint. Just like a blueprint for a house lets you see the windows, outlets, and plumbing, of every room, a software wireframe will show every hyperlink, feature, page and sub page.
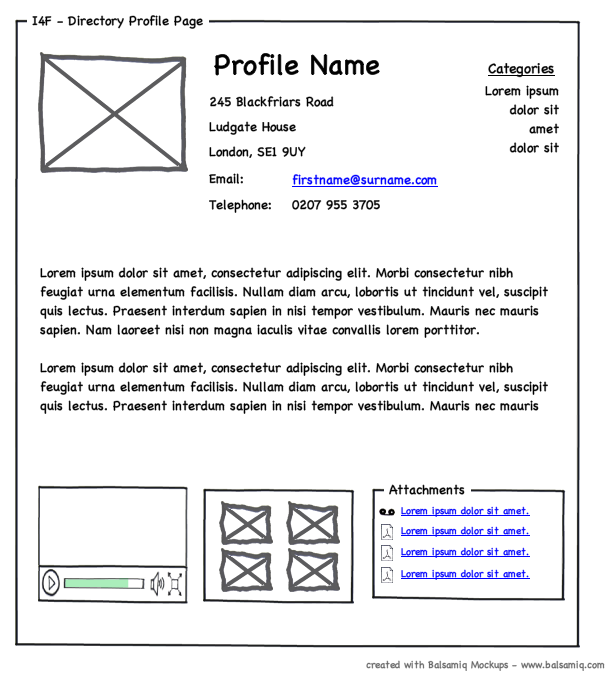
“Profilewireframe” by http://www.flickr.com/people/doos/ – http://www.flickr.com/photos/doos/3931846833/. Licensed under CC BY 2.0 via Wikimedia Commons – http://commons.wikimedia.org/wiki/File:Profilewireframe.png#/media/File:Profilewireframe.png
The above is an example of a wireframe. It is low-fidelity, but from it you can see that this particular page needs to have a video player embedded and the ability to upload/download attachments. Again, wireframes show functionality, hyperlinks and features.
Wireframes are an inexpensive way to lay out all of the functionality of a site so that you know exactly how it should perform and how it may look.
Mockups, on the other hand are high fidelity images of how the site should look and feel when they are done. The focus of mockups are the graphics, feel, colors, fonts, images, etc.
The above could be a mockup of the SourceBold about us page. You will see that the goal is to make the page look as realistic as how it might look when it’s actually finished. There is particular attention paid to colors, fonts, images, spacing, and other elements of the look and feel.
So, next time someone asks if you have done wireframes for your web or mobile app, you will know whether you have actually built out wireframes or just a few mockups of what you want.
Please be sure to read our next blog on when you should do wireframes and when to do mockups.


Recent Comments